[教學] [已失效!] 將自己變成 痞客幫 Pixnet 部落格的 專欄之星!(不需要上過專欄即可套用)

注意!自從Pixnet改版後,已經沒有這個身分功能,所以也無法使用啦。
有使用或常上痞客幫 Pixnet 部落格的朋友,如果有仔細了解 Pixnet 部落格裡所有玩意兒的話,一定會看到後台 "我最三八" 裡面多到不行的標籤。當然最引人眼珠的就是頁面裡最上面的專欄之星,不過一般人可是用不到的,因為只有上過專欄的幸運兒才能按到 "專欄之星" 的粉紅按鈕。咦咦咦~下面的 "專爛之星" 也不錯唷,雖然木變成火了,但是眼花的訪客可能會看錯捏~但是遇到我們這種眼力好的人就逃不過啦 "囧

看到上面的情境就發生在自己經營的部落格裡,感覺好像跟 "專欄之星" 無緣了...哈哈哈~愛鑽漏洞的 WesCom 出馬囉!想讓 "專欄之星" 在部落格裡閃閃發亮的朋友別急,讓我用下面的圖文教學帶著你們一步一步操作!
~教學開始~
[1] 首先進入Pixnet部落格的後台裡面,點選﹝版面管理﹞ --> ﹝版面設定﹞ --> ﹝ 新增自定欄位﹞

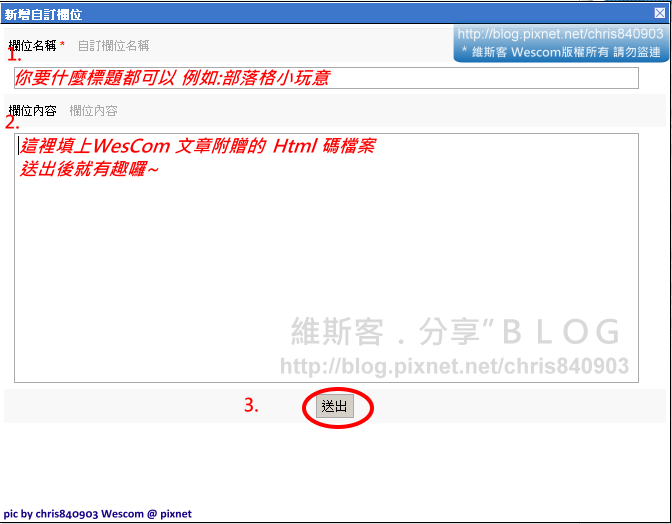
[2] 依圖片指示依序填入﹝欄位名稱﹞、﹝內容﹞,內容請看下面的檔案下載點。填完後就按送出啦!

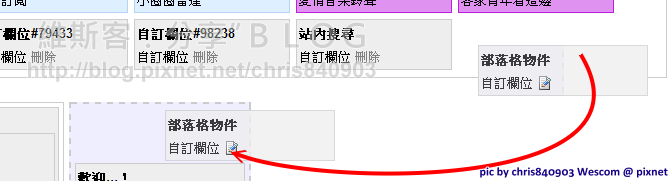
[3] 將剛剛新增了欄位拖移到你想要的地方

[4] 最後按下﹝儲存版面內容及排序位置﹞就大功告成啦!

[5] 趕快到部落格首頁去看看有沒有跑出一個期待已久的 "專欄之星" 呀!?注意,顯示的速度會依你排的位置而有不同,放在上面就比較優先載入,放下面則較慢。

[6] 接下來點點看專欄之星的標籤,會移至 "專欄之星" 的搜尋頁面,別期待會有您在裡面,因為這個方法僅是表面而已,不會存取到他們伺服器裡面,所以就不要期待嘿!不過現在都還沒有人用專欄之星呢,趕快趁沒人用的時候跟別人炫耀一下~!

~謝謝觀賞~
 使用完請回應一下使用的感覺喔
使用完請回應一下使用的感覺喔 ~如果失連也請通知一下~您的意見是很重要的
~如果失連也請通知一下~您的意見是很重要的 !
!
◇◆◇要轉載請先留言通知,並且僅可以使用超連結連至本站.圖片和內容請勿複製、盜連!謝謝
◇◆◇
http://blog.pixnet.net/chris840903
*您可以用以下關鍵字搜尋到此篇文章:
pixnet 痞客 痞客幫 blog 部落格 網誌 日誌 weblog 無名 無名小站 丁丁大站 wretch 套用 撇步 免費 破解 快速 帳號 密碼 外掛 補丁 patch crack agent